集めたWebサイトを記事として
ピックアップしています。
2022.01.25
エンタメ系サイトに必ず使えるWebアニメーション「LottieFiles」
エンタメサイトならアニメーションなどを使って一工夫欲しいかと思います。ですが、cssやjQueryなどを使ったアニメーションは似た様な動きが多く似たり寄ったりのアニメーションになりがちです。そこで今回は「LottieFiles」を使って簡単にアニメーションが作れる方法を紹介します。
必要なソフトはAdobe「Illustrator」と「After Effects」です。「After Effects」にはプラグインを使用するのでそちらも後々ご紹介します。
「LottieFiles」とAdobe「Illustrator」と「After Effects」を使えば、自由なアニメーションが作れます。さらに、画質が落ちる事もございません。
こちらとSVGを併用する事でかなり綺麗なサイトが構築できます!SVGの使い方もいつかきっとそのうち記事にします。
事前に用意しとくもの
- Adobe Illustrator
- Adobe After Effects
- AF用プラグイン「Bodymovin」
- LottieFiles
Adobe Illustratorで画像を作ろう!

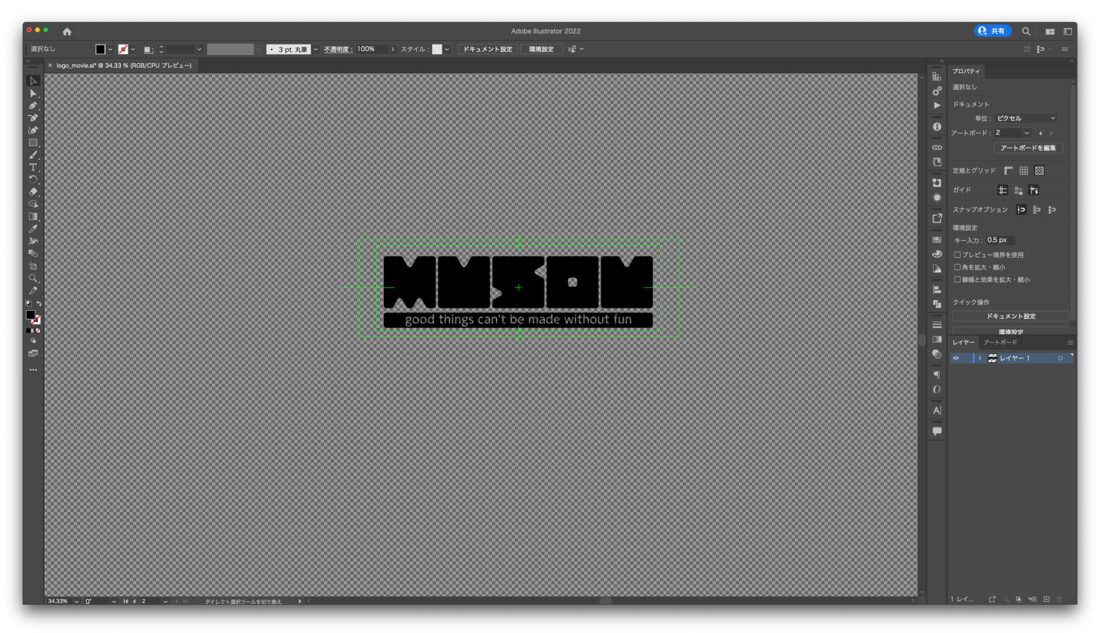
今回の画像は実際に、夢双合同会社で使用したロゴ画像になります。こちらを見本として進めていきます。Adobe Illustratorを新規で開きHDTVで作成します。HDTVで開くと緑色(ビデオセーフエリア)の枠が付いたアートボードが作成されます。そこにAdobe Illustratorで作ったロゴなど画像をペーストして保存してください。
早速Adobe After Effectsに!

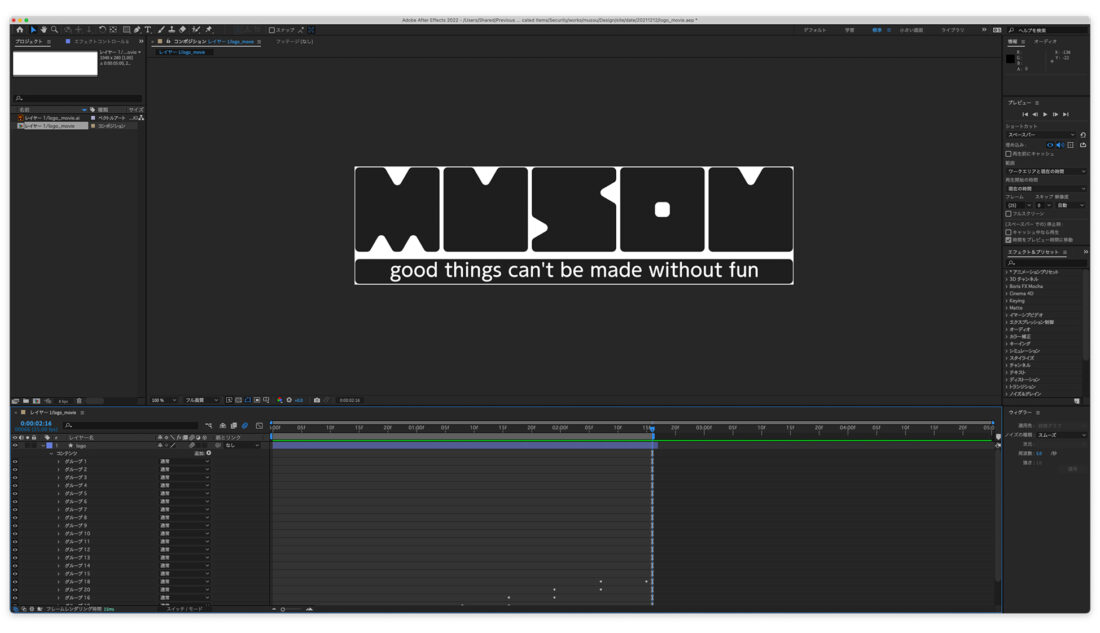
Adobe After Effectsに先ほど作ったAiデータを配置させます。コンボジション内にAiデータを配置しさせます。配置したら下記の設定を行ってください。
レイヤー→作成→ベクトルレイヤーからシェイプを作成
アニメーションさせよう!
準備が完了したら、アニメーションをつけます。その際に注意する点が下記になります。
- 使えないエフェクトがある。
- シェイプ・ベクターのみでアニメーションさせる
上記を踏まえてアニメーションさせます。
作ったアニメーションを「json」として書き出し!

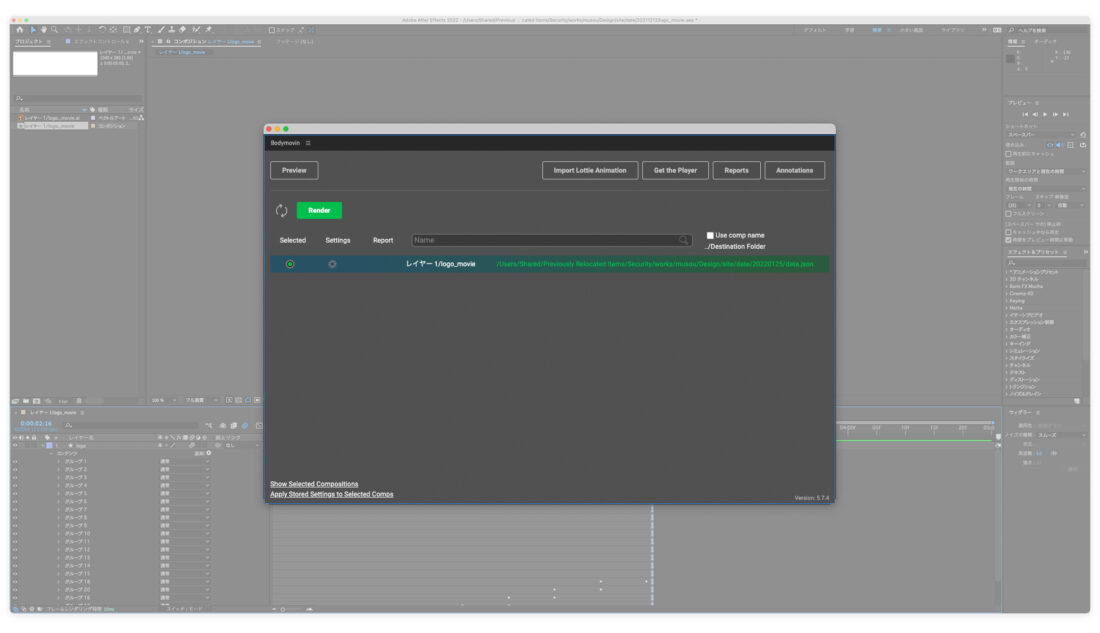
「json」として書き出しする前にプラグインが必要になります。プラグイン「Bodymovin」を用意してください。
settingとFolderの設定が完了したら「Render」ボタンを押してjsonファイルを書き出しします。
LottieFilesのサイトでjsonファイルを読み込ませよう!

こちら「LottieFiles」からサイトに飛べます。
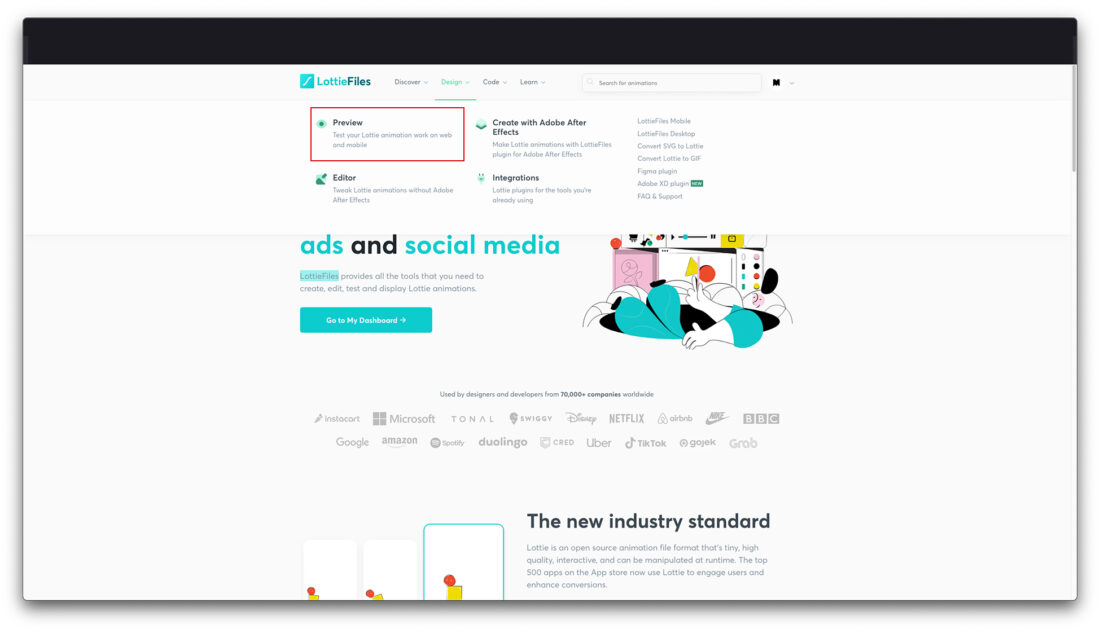
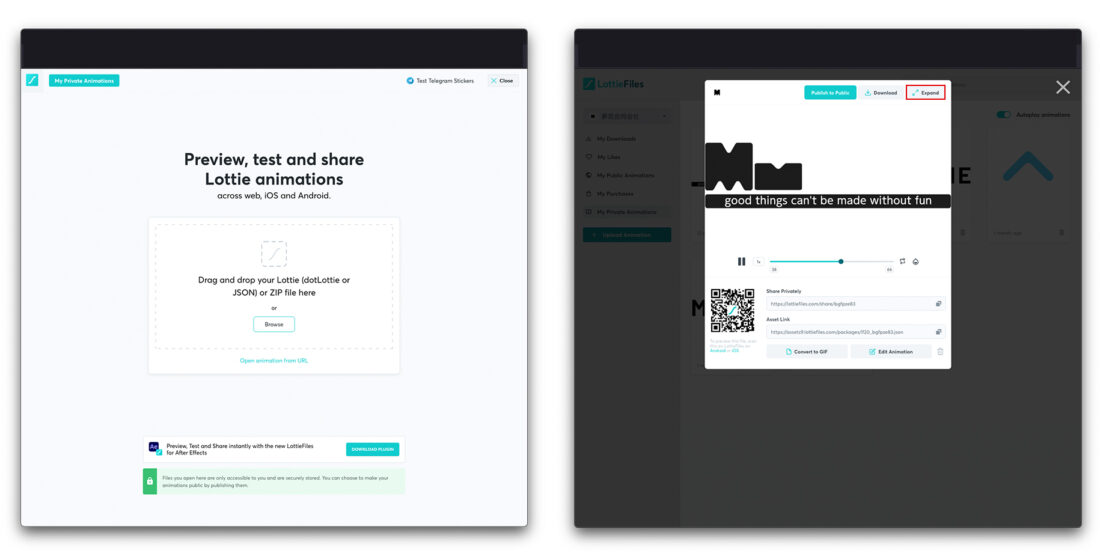
ヘッダー箇所のDesign→Previewをクリックしてください。

左画面→jsonファイルをドラッグ&ドロップ!
右画面→赤枠の「Expand」をクリック!

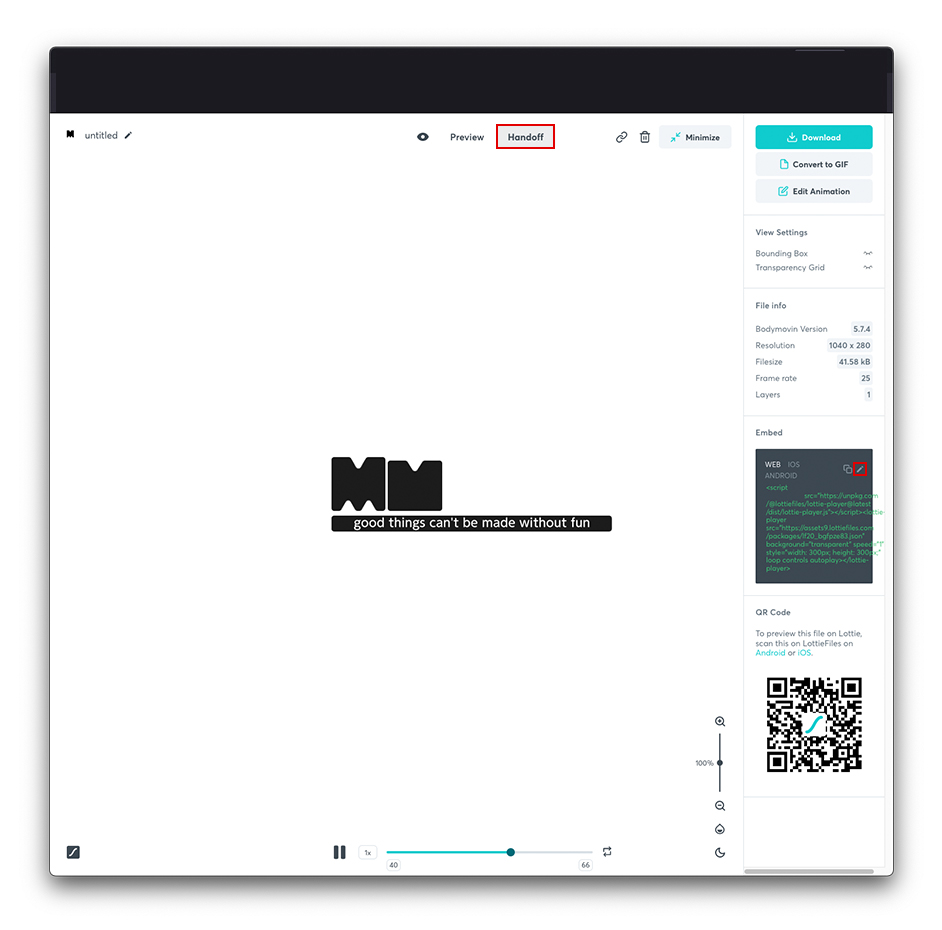
上画面→「Handoff」ボタンをクリックしてから右のペンマークをクリック!

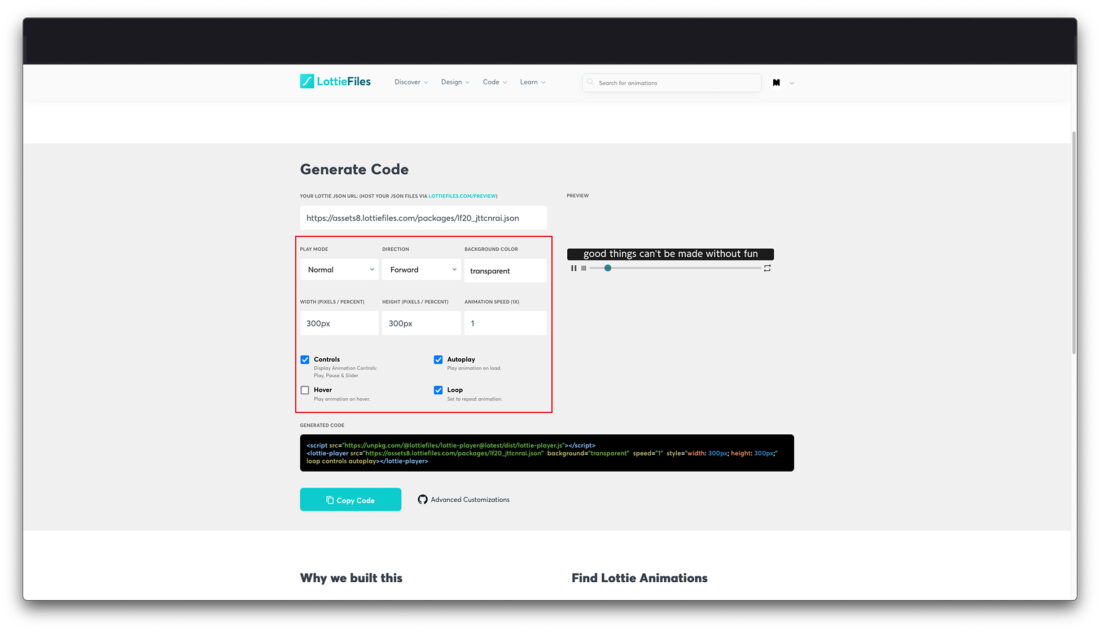
最後に赤枠内の設定を行い「Copy Code」をクリックしてhtml上の好きな箇所に設置して完了です。
こちらのロゴを使ったサイトが弊社のサイトのヘッダー箇所になります。
最後にMUGENについて
MUGENとは
Webサイト制作会社(夢双合同会社)が運営するギャラリーサイトになります。エンタメ系(アニメ・ゲーム・同人など)サイト制作の参考になるWebサイトを収集しています。
夢双合同会社(MUSOU)とは
夢双は、エンタメ系を中心にWebサイト制作を致します。
新しい会社ではありますが、日本の行政機関や医療業界などからも多数の案件をお受けしております。
魅力を伝えるWebサイトを目標にし、WebディレクションからCMS( WordPress・EC-CUBEなど )を使用したWebサイト制作に携わっています。
作品や商品イメージに合わせたデザインやユーザービリティ・SNSプロモーションに適したコンテンツなどのご提案をさせていただきます。
-
2022.02.10
【おすすめ】2022年カタールワールドカップということでサッカーアニメ集めました!
-
2022.01.31
子ども向けエンタメサイトに使いたいHTML!?「ふりがな(ルビ)」
-
2022.01.27
【必見】アニメやゲームのオフィシャルサイトでキャラクター紹介時に使える音声と服装変更時に使える簡単コード
-
2022.01.25
エンタメ系サイトに必ず使えるWebアニメーション「LottieFiles」
-
2022.01.23
エロいだけのエロゲーじゃない!Webサイトのクオリティが高いエロゲー
-
2021.11.16
2021年アニメオフィシャルサイトでもっとも参考になるデザイン11選


